Learn CSS Box Model and its Properties with Examples
4.6 (531) · € 24.00 · In Magazzino

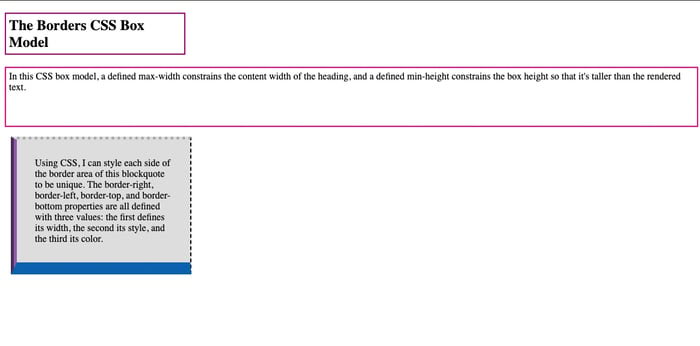
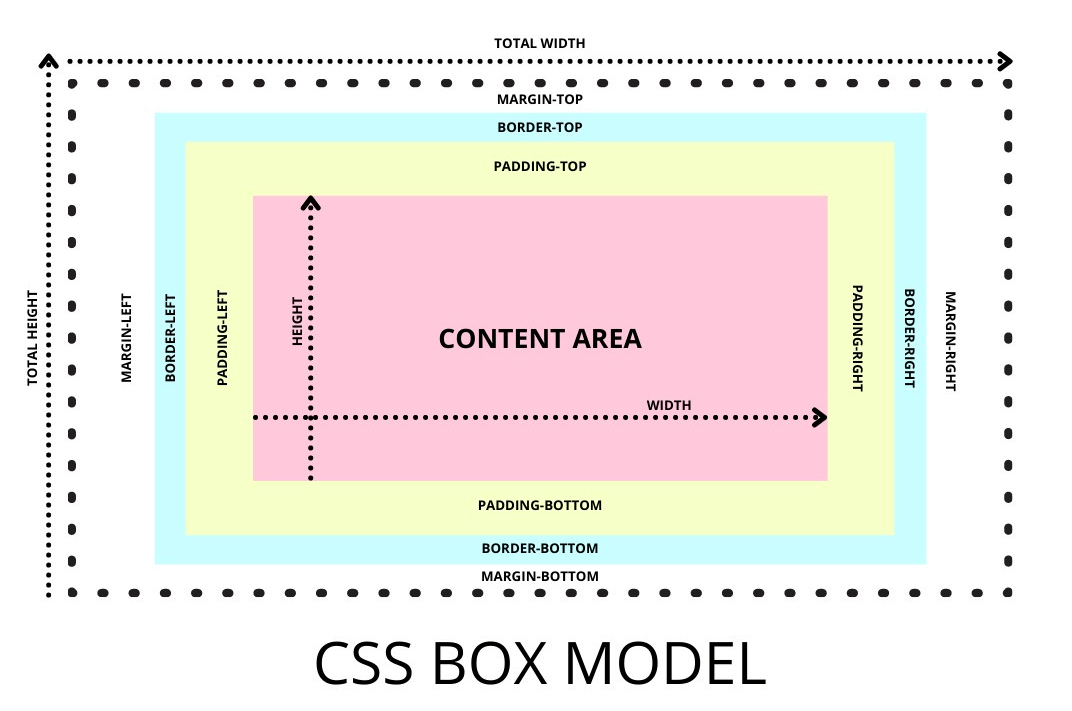
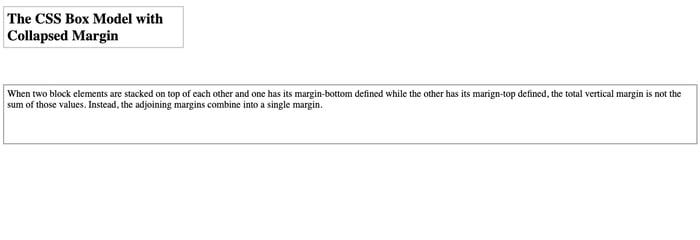
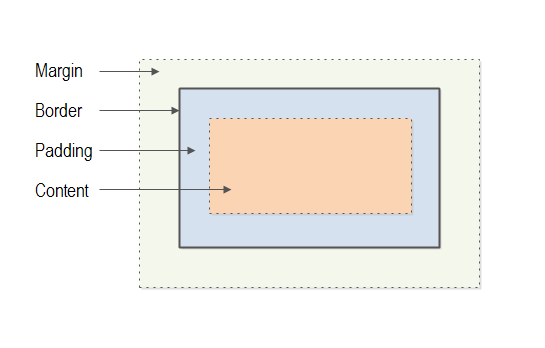
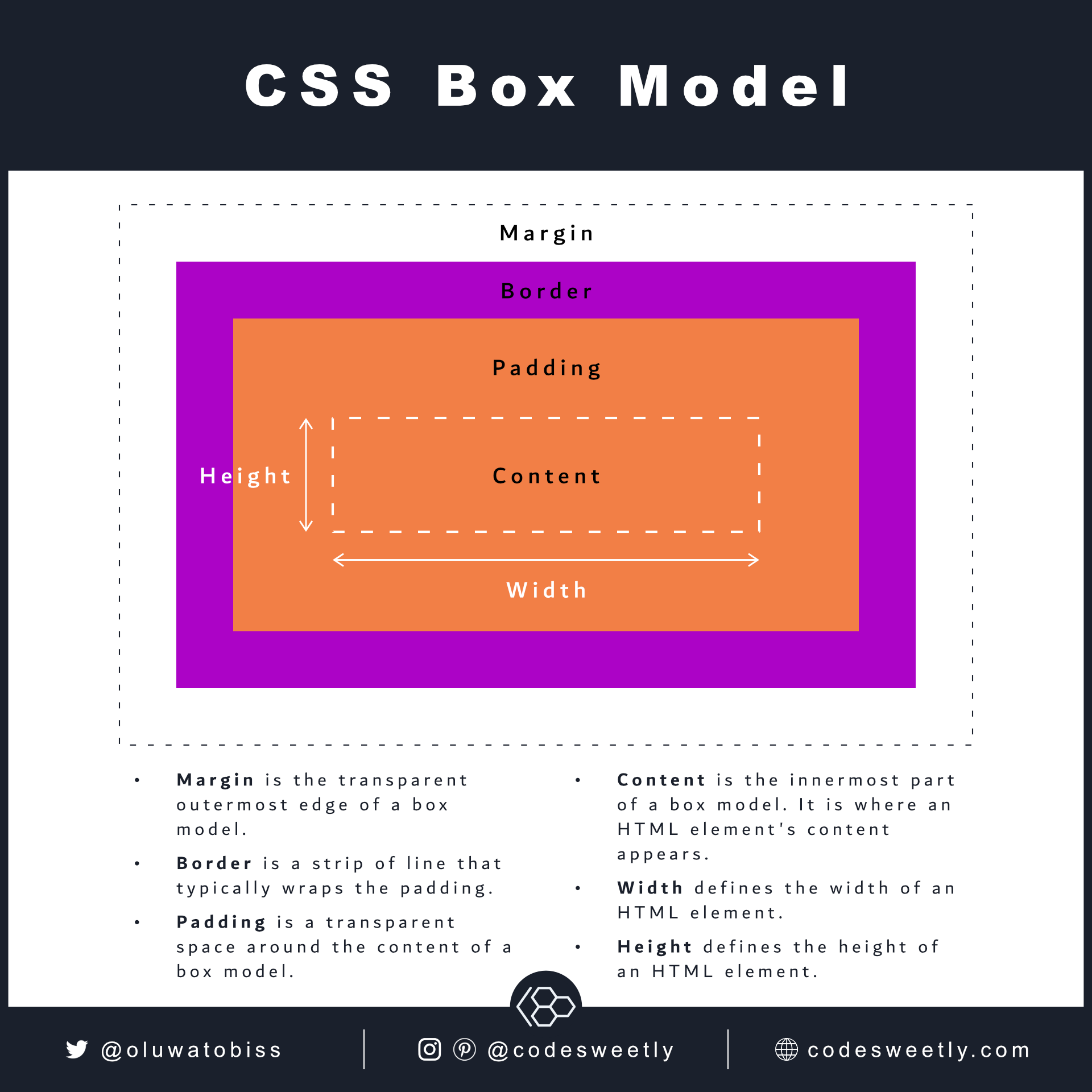
The CSS box model is a container that includes multiple properties, including borders, margin, padding, and much more. Check out CSS tutorial to learn more!
IITM Pravartak Professional Certificate Program In Full Stack Development - MERN (India Only) Post Graduate Program In Full Stack Web Development Caltech Coding Bootcamp (US Only) In this tutorial, we will learn about the CSS Box Model and It's different properties.

A Basic Walkthrough of the CSS Box Model

The box model - Learn web development

CSS Box Model - Core Concept - Master CSS Styling

A Basic Walkthrough of the CSS Box Model

Introduction to the CSS basic box model - CSS: Cascading Style Sheets
the_css_box_model

CSS Box Model

CSS Box Model – Explained with Examples

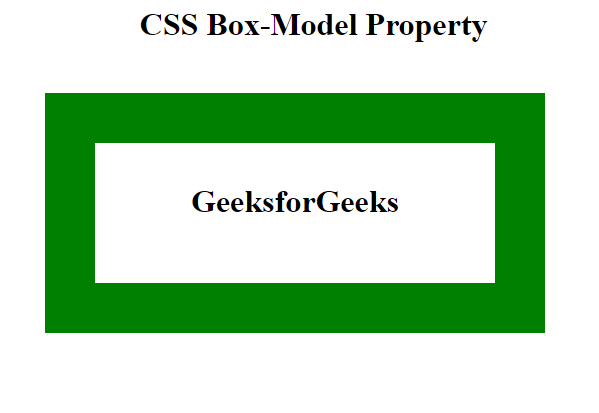
CSS Box model - GeeksforGeeks

CSS Box Model Properties – Explained With Examples ✨

CSS Box model - GeeksforGeeks