The 4-Point Grid System: Mastering Spacing in UI Design
4.6 (135) · € 28.99 · In Magazzino


How and Why to Use an 8pt Grid for Product and Website Design in Figma (Tutorial)
Spacing methods - Material Design

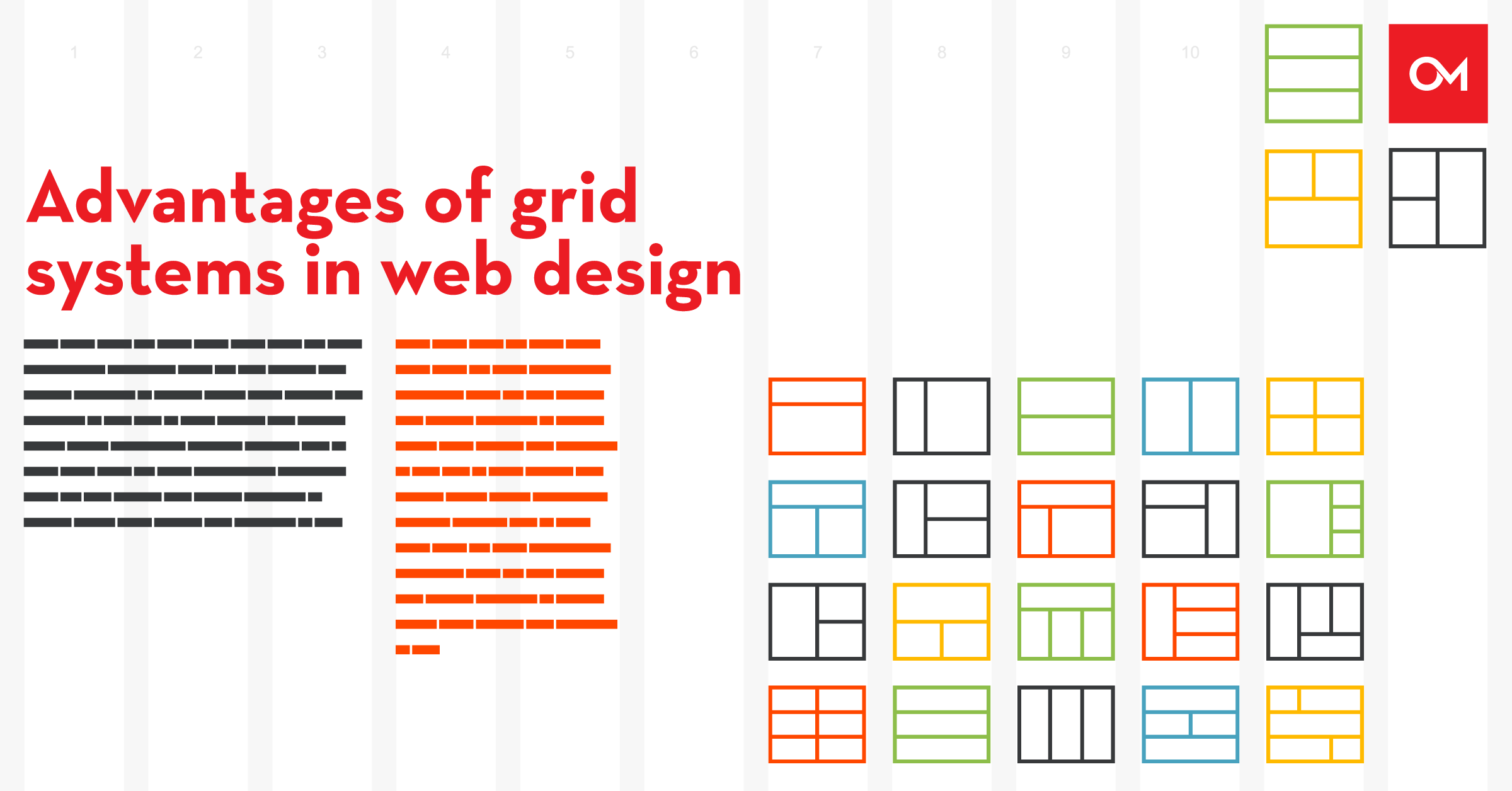
How to Master Grids, Layouts, and White Space in Editorial Design

Goodbye 8-point grid, hello 4-point grid?, by Dries De Schepper

The 4-Point Grid System: Mastering Spacing in UI Design

Replying to @Belle Clarke when it comes to spacing grid systems in ui

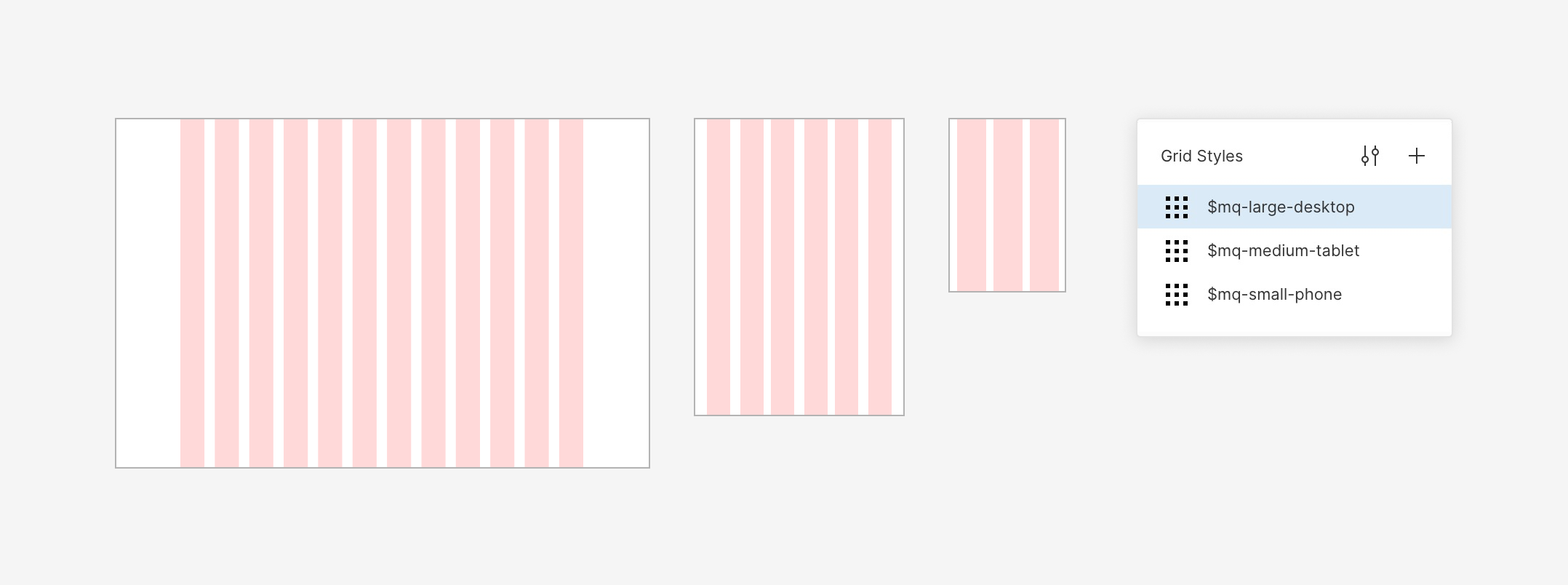
Spacing, grids, and layouts

Advanced PowerPoint grids and guides

A harmonious spacing system for faster design-dev handoff

The 4-Point Grid System: Mastering Spacing in UI Design

Efficient Figma Spacing Variables: Insights & Best Practices — Eightify
Potrebbe piacerti anche