6 Rules for Creating Grid Layouts in Web Design
4.9 (448) · € 29.99 · In Magazzino

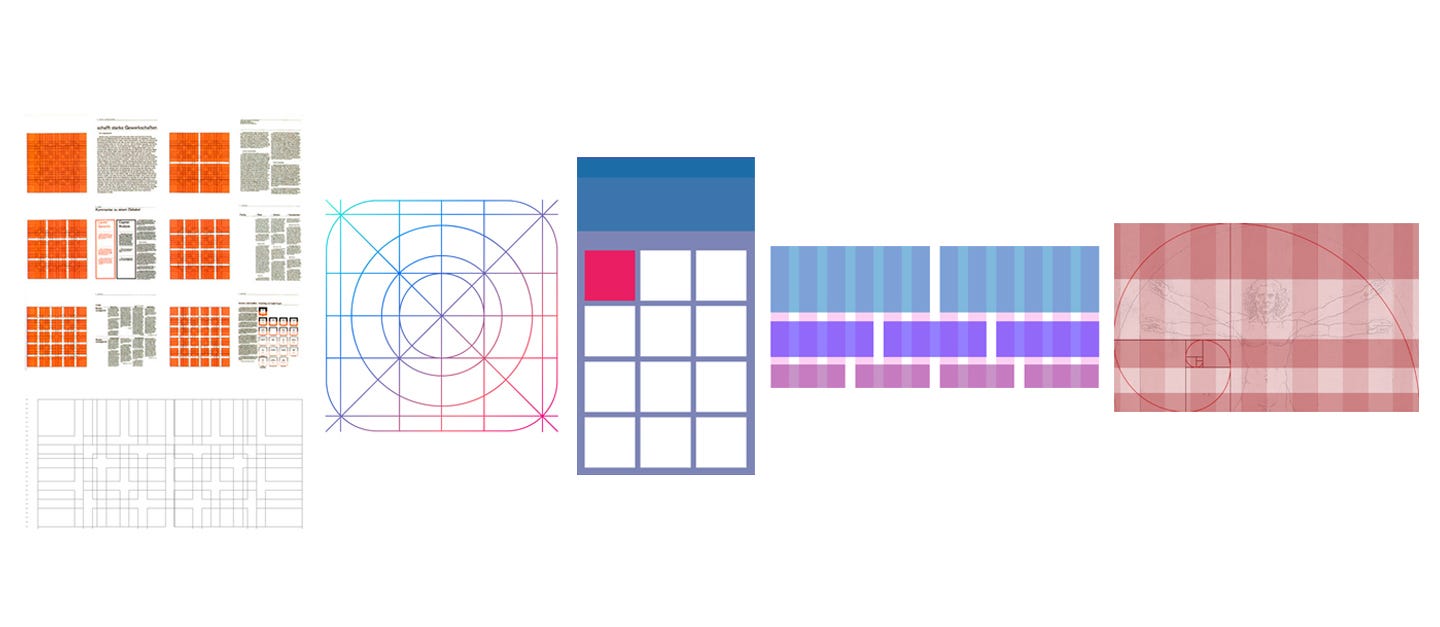
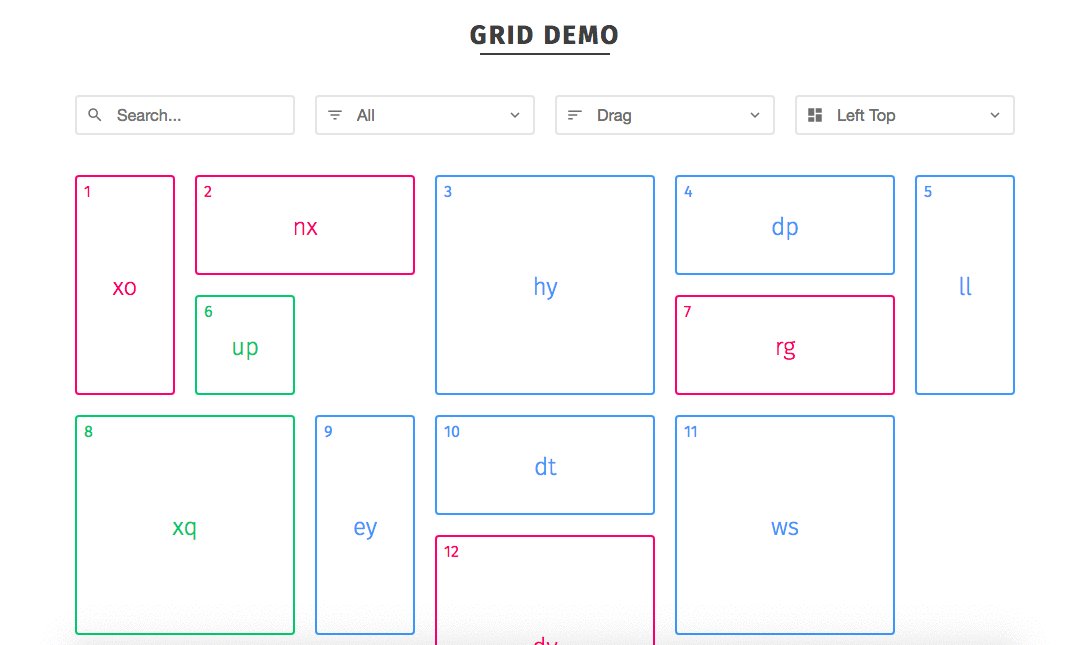
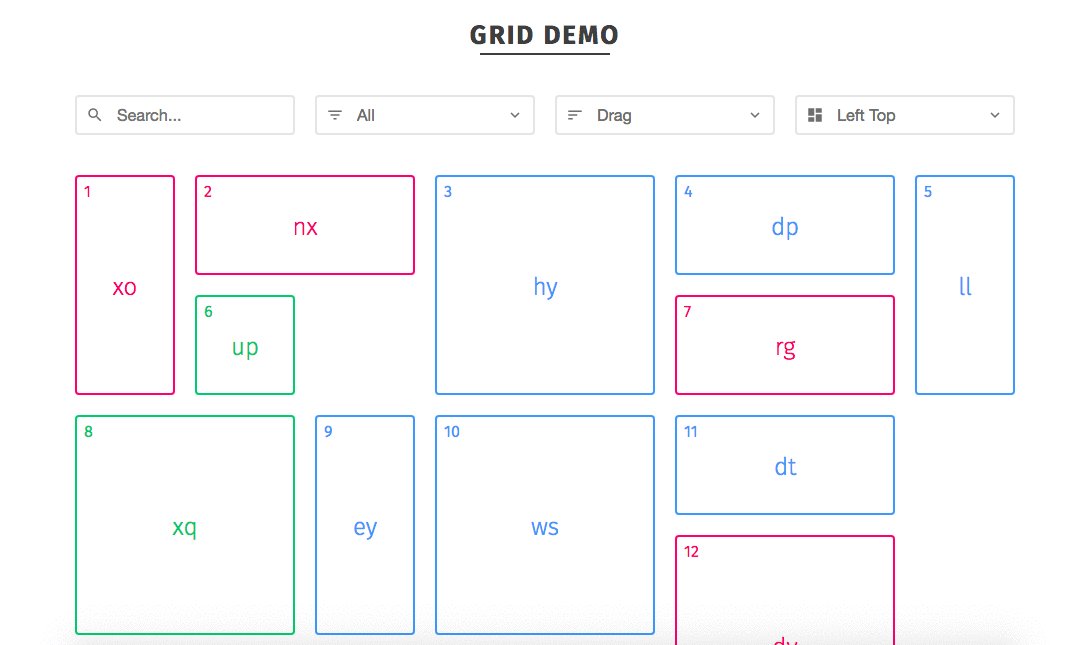
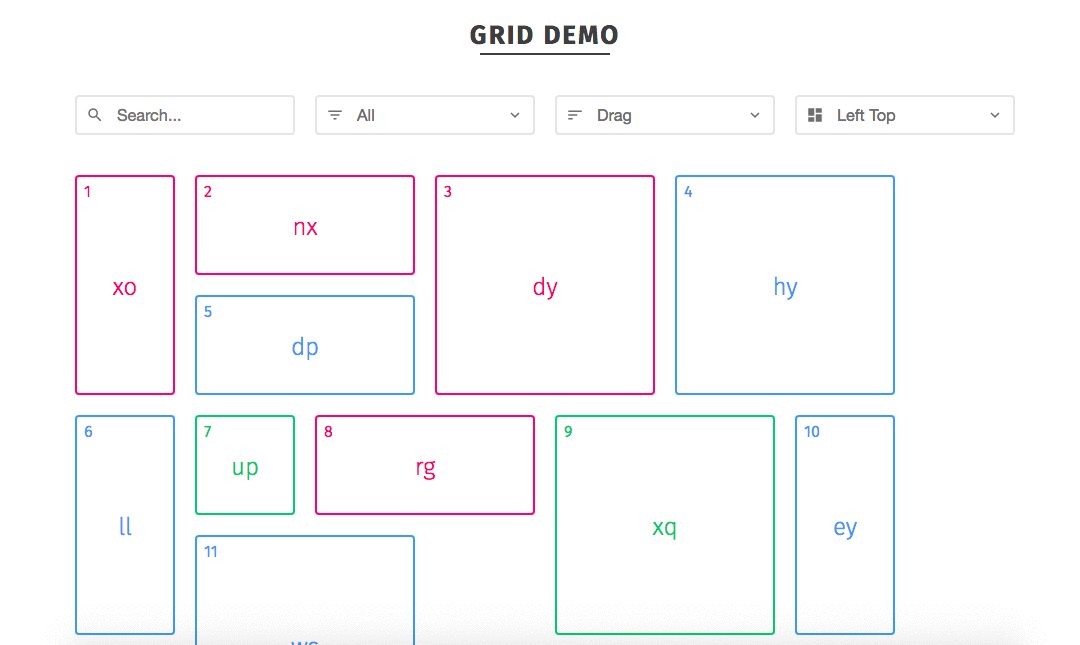
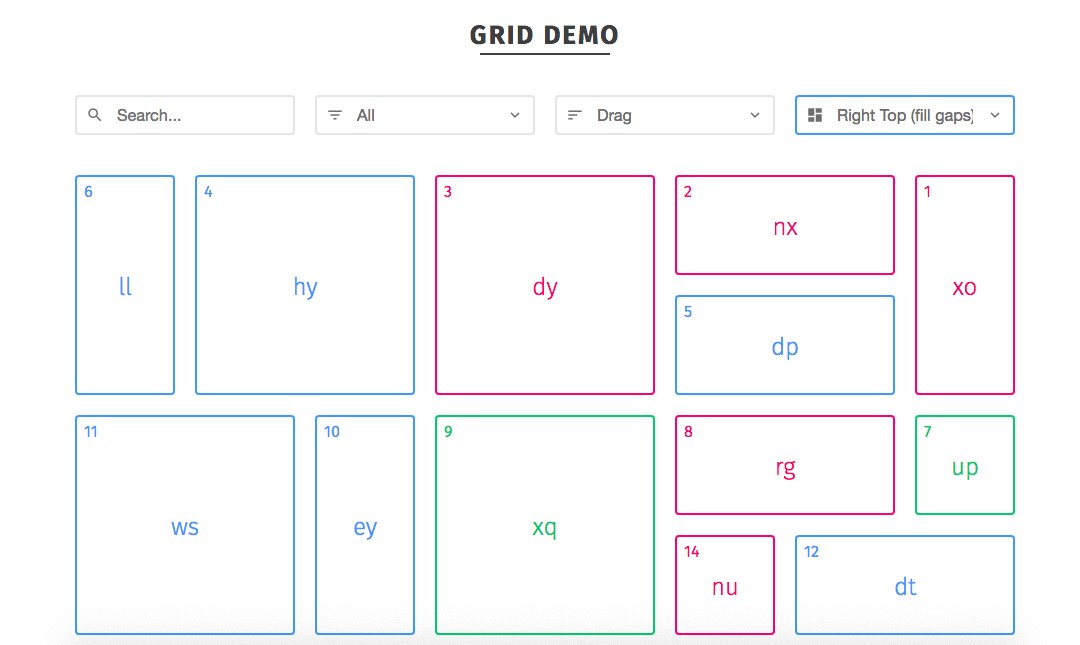
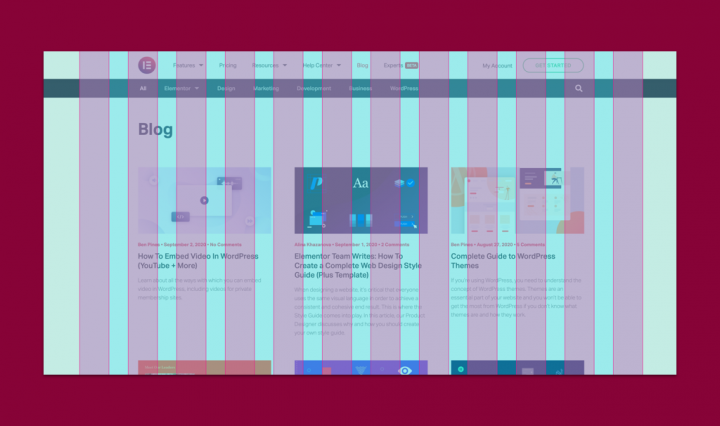
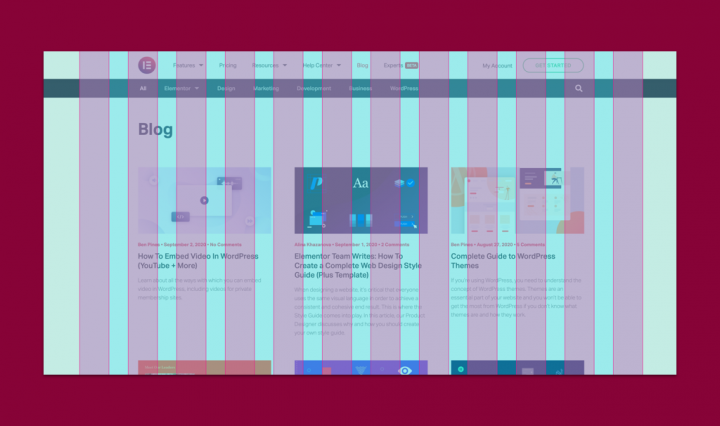
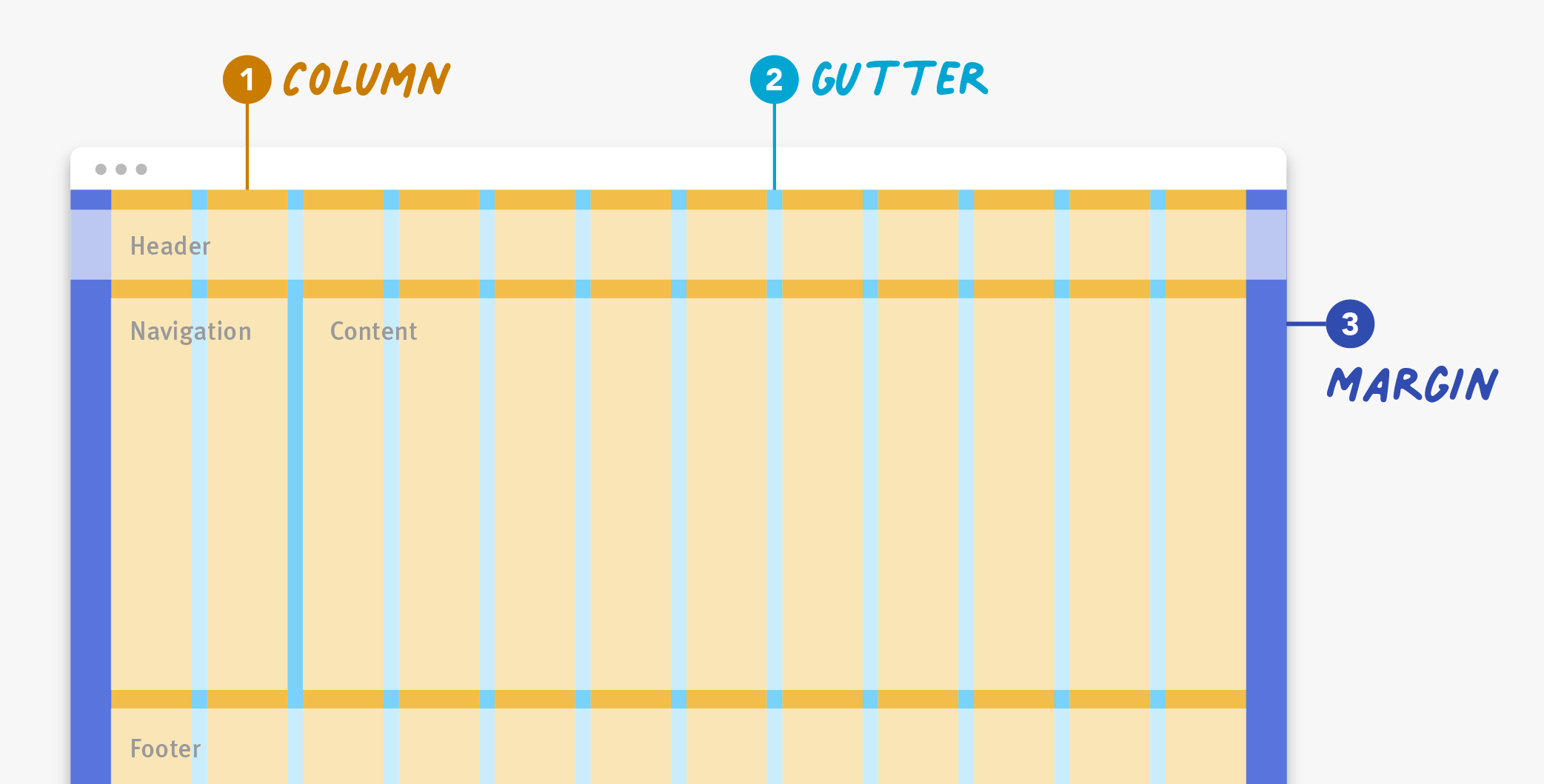
The website grid is a system for organizing the content on the page and creating alignment and order. It forms the basic structure of your user interface

How to Use a Grid in Web Design

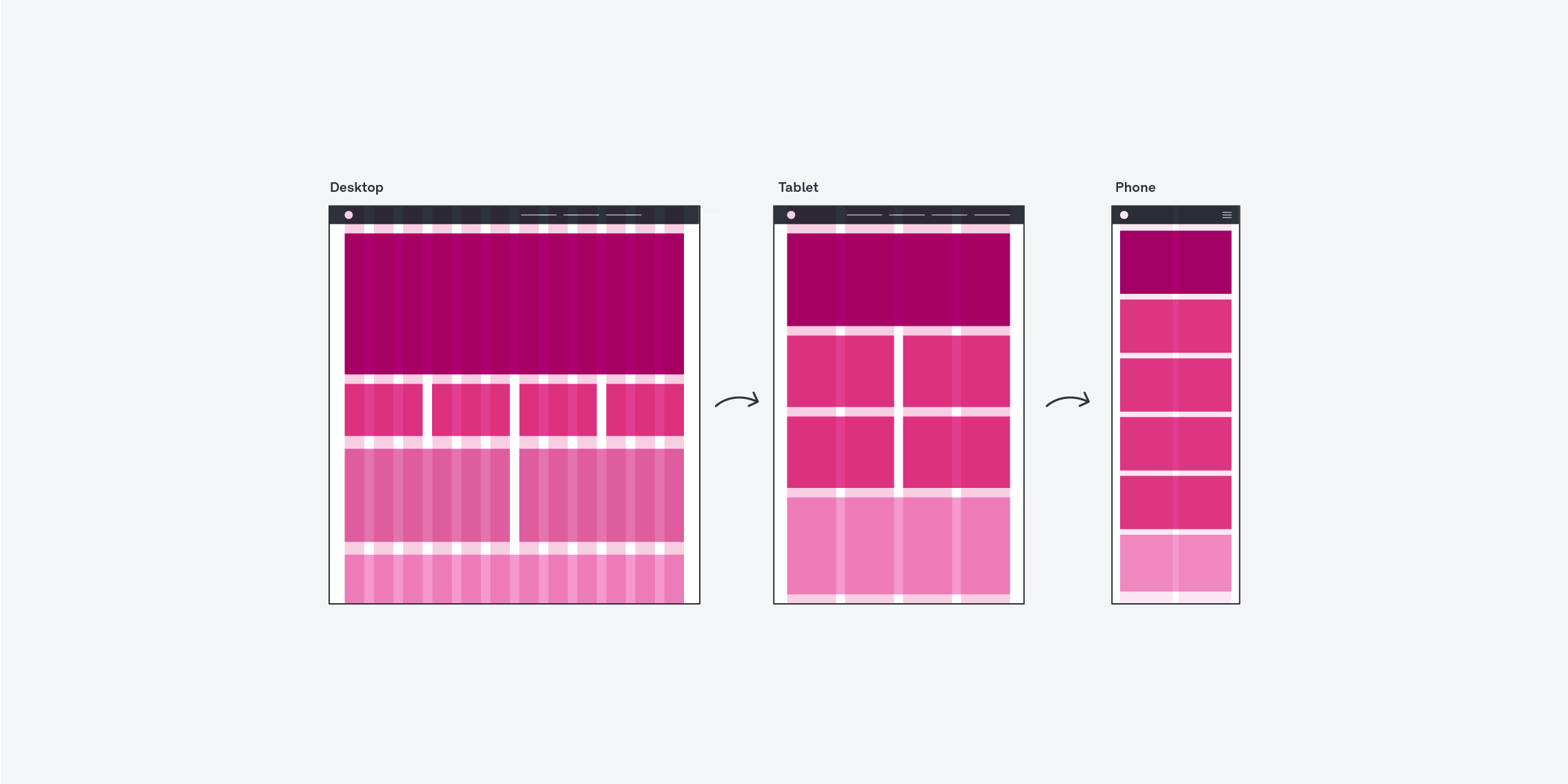
A complete guide to responsive grids (and how to use them)

Spacing, grids, and layouts

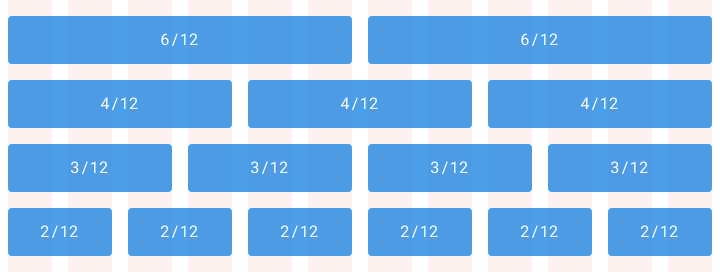
The Grid System: Building a Solid Design Layout

Website Grid Design: Guide

A Complete Guide to UI Grid Layout Design

Everything you should know about 8 point grid system in UX design, by Ashphiar Raihan Rumman

Using Grid-Based Layouts in Web Design

Layout Design: Types of Grids for Creating Professional-Looking Designs

Grid Systems: What are they? - A quick guide

Using Grids in Interface Designs

The designer's guide to grid theory

6 Rules for Creating Grid Layouts in Web Design

Using Grids in Interface Designs